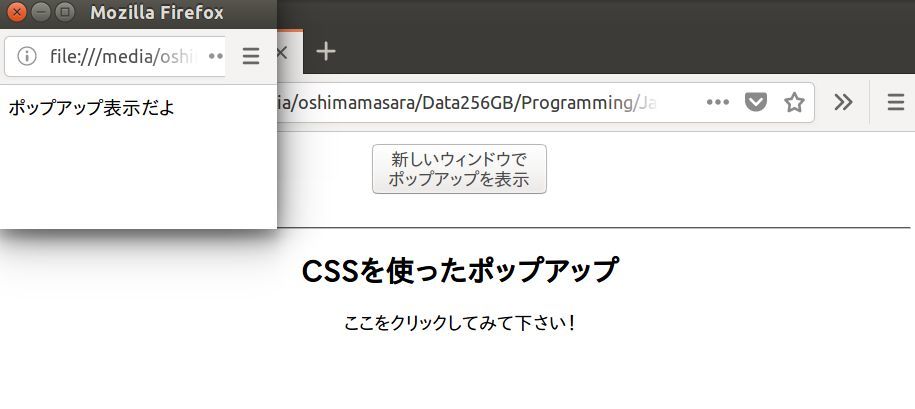
ちょっとした動きをJavaSciptなしで実装できないかと思い、 CSSのみで吹き出しの表示・非表示を作成しました。 ブラウザはChrome、Firefox、IE9以上で確認しています。 ##**サンプル** 罫線で囲まれた「ここをマウスオーバーすると・・・」をマウスオーバーすると右上に吹き出しが表示されます。 cssでポップアップウィンドウを実装する方法 今回はポップアップウィンドウの実装をhtmlとcssのみで行います。 なので、ポップアップウィンドウのcssを記述する場合は ダッシュボードメニューから、 外観 → カスタマイズ → 追加cssをクリックし 以下の マウスオーバーで吹き出しをポップアップ 概要 jqueryballoonjsを使用して、マウスオーバーで吹き出しを簡単にポップアップで表示する方法の紹介です。 このjQueryプラグインは、シンプルでとても簡単に設置することができます。

Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン
ポップアップ html javascript
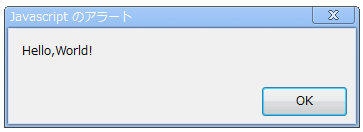
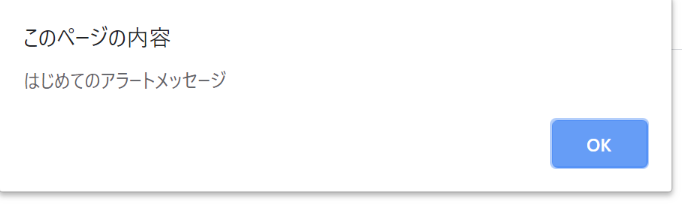
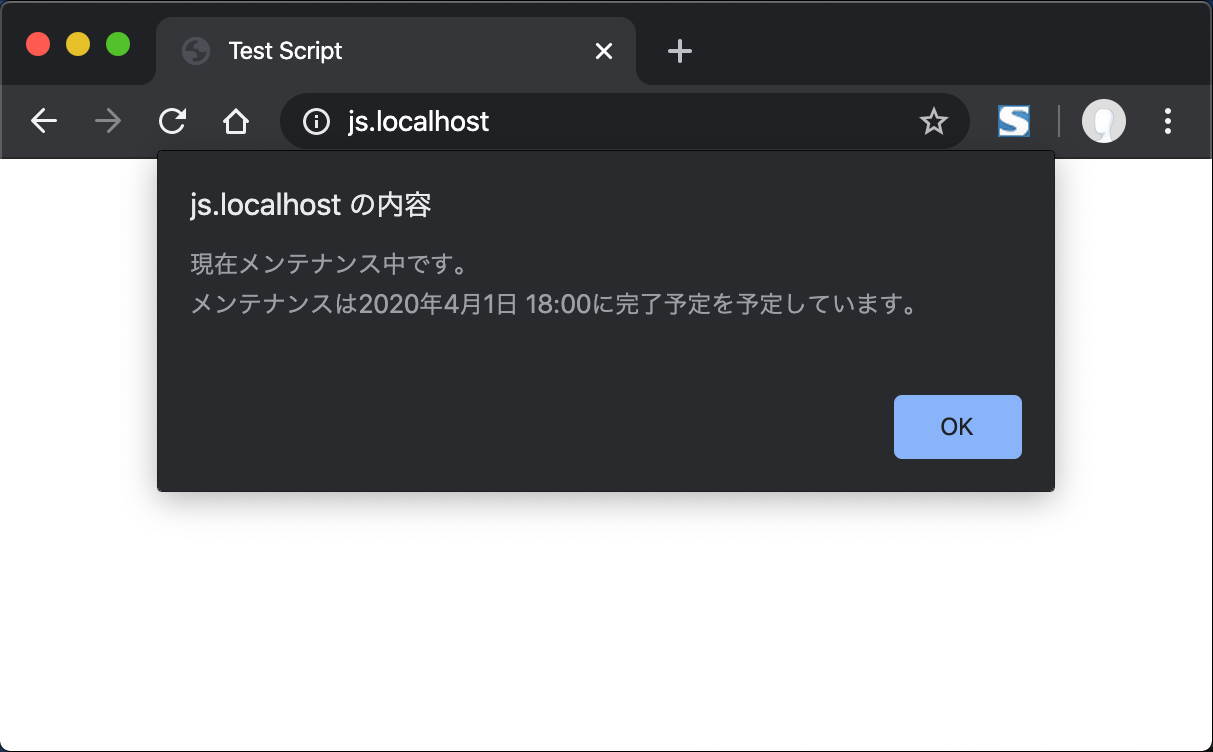
ポップアップ html javascript- 今後、再び使う機会がありそうなので、備忘録としてまとめ。 今回は、JavaScript でポップアップを表示させる方法についてです。 なお、使用しているフレームワークは React です。 参考にというかコードをコピペ Alertでポップアップを表示する JavaScriptによるポップアップと言えば、代表的なのがalertによるものでしょう。 例えば、任意の文字列をポップアップするには次のように記述します。 alert('こんにちは');



Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて
Javascriptアラートボックスポップアップ javascript 私は非常に簡単な質問があります。 onFocusを使用すると、javascript、html どのようにカスタムポップアップの表示を行うためにJavaScriptコードを追加するには? javascript、クラス、ハイパーリンク、ポップ このボタン要素をJavaScriptで取得して、クリックイベント内にprompt処理を記述すれば意図したタイミングでポップアップが表示されます。 const btn = documentgetElementById('btn'); htmlとcssだけで作るシンプルなポップアップ まずはデモとコードをご覧ください。 ポップアップを表示する × ポップアップの中身が入ります
Javascript 基本的なReact JS:フォーム送信ボタンでページ全体が更新される; ウィンドウを閉じるのは、beforeunloadイベントでキャッチできる Window beforeunload イベント Web API MDN beforeunloadイベントではconfirm()が使えなかった HTML 仕様書は windowalert(), windowconfirm(), windowprompt() などのメソッドが、このイベントの実行中には無視されることがあることを示しています。 手順1)HTMLには以下のコードを貼って下さい まずは、WordPressであれば「テキストモード」もしくは「コードエディター」などに切り替えて、HTMLとして以下のコードを貼ってみて下さい。 × ここにポップ
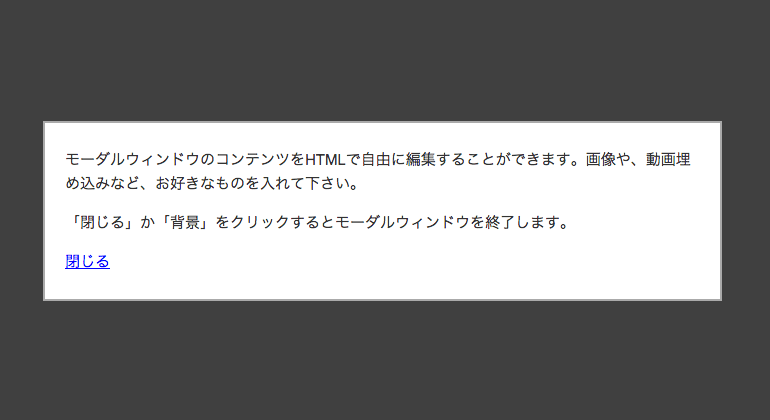
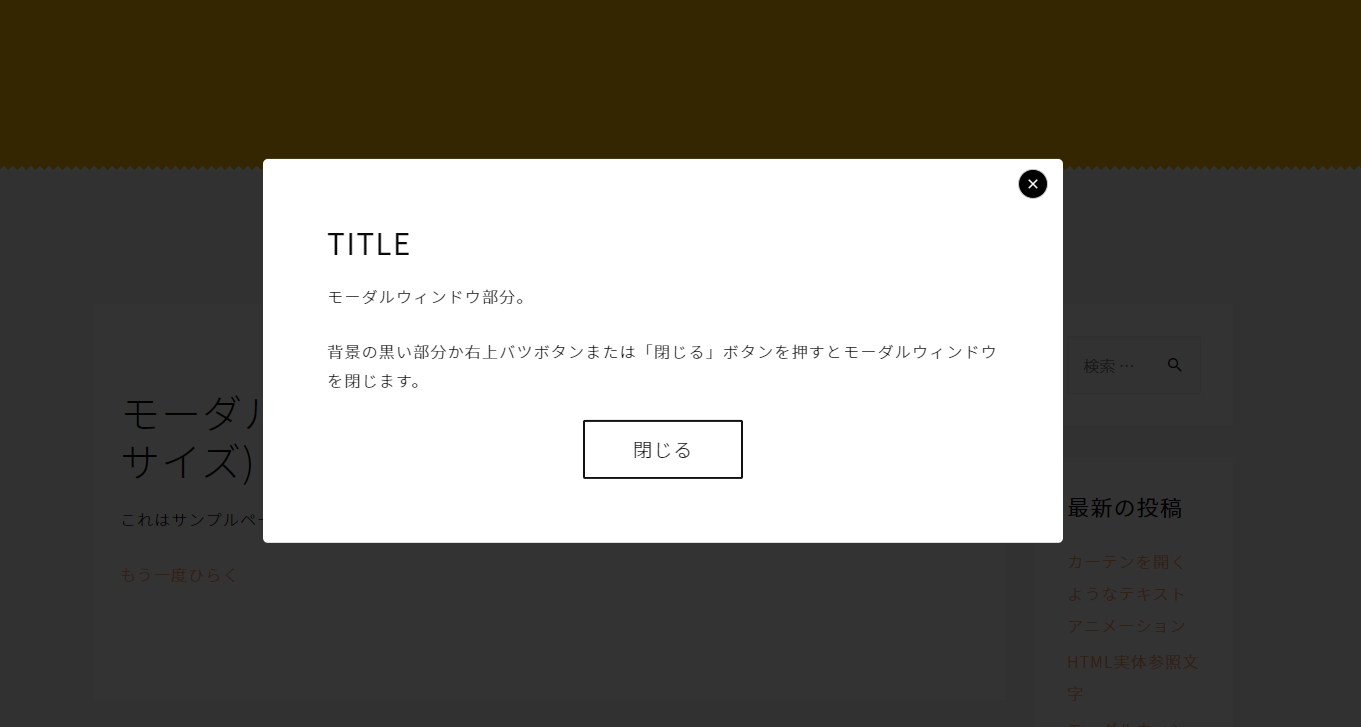
今回は仕事でポップアップウィンドウを作ることが多かったので忘備録としてcssでモーダルウィンドウ(ポップアップ)表示する方法を書いていこうと思います。 cssでモーダルウィンドウ(ポップアップ)表示する方法 まずはhtmlです。 htmlJavaScriptでポップアップウィンドウを表示させる方法初心者向け JavaScript JavaScriptでポップアップウィンドウを表示させる方法初心者向け プログラミング初心者向けに、JavaScriptで「ポップアップウィンドウを表示する方法」を解説した記事です。 今回は、設置したボタンをクリックするとアラートとして表示させる方法について解説しています。 17/2/2 その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。 再度ウィンドウ内をクリックしたら、ポップアップ表示を解除。 このようなツールは、fancyboxなど、いくつも公開されています。 しかも高機能で汎用的!



1




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus
CSSだけで作る超軽量ポップアップモーダルウインドウ(スマホ対応) CSS3 スペースの限られたスマホサイトなどで注釈や解説を付けたい場合に重宝します LightboxのようなUIを目指しました 背景の半透明グレーのところをクリックするとウインドウが閉じそしてjQuery側で利用するためポップアップ表示をさせる画像のリンクにclass「popupimg」を定義しておきます。 HTML 画面に表示する画像 >以前は type=" toolbar " も検討されていましたが、HTML 51では廃止されたようです。;




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど



2
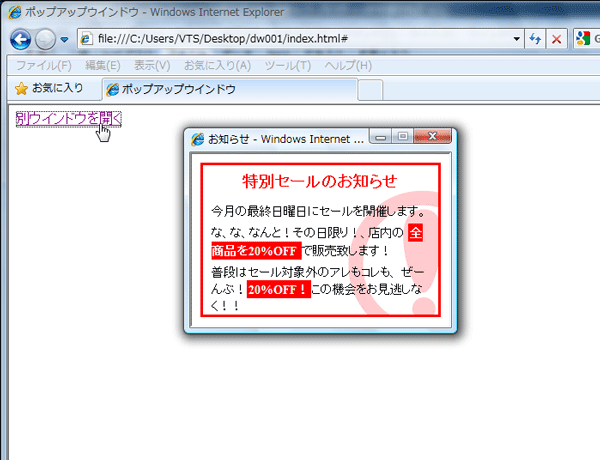
今回、たまたまポップアップでリンク先のページを表示することになって、思い出せなかったのでメモです。 多分滅多に使うことはないと思うけれど・・・。 javascriptを使って、開く方法を試してみました。 別窓のサンプルページ プラグイン, 日本語化翻訳ファイル, 無料プラグイン Wordpressポップアッププラグインの比較 プラグイン名 インストール数 レビュー数 レビュー平均点 Popup Maker80,,000以上件49 Popup(Popup Builder)30,,000以上件48 Popup by 上記のコードがポップアップを表示するリンク部分になります。 リンクのonmouseoverとonmouseoutイベントを設定し、マウスがリンク内に入ったらポップアップを表示するshowPopup ()関数を、マウスがリンクの外に出たらポップアップを非表示にするhidePopup ()関数を呼び出します。 ポップ




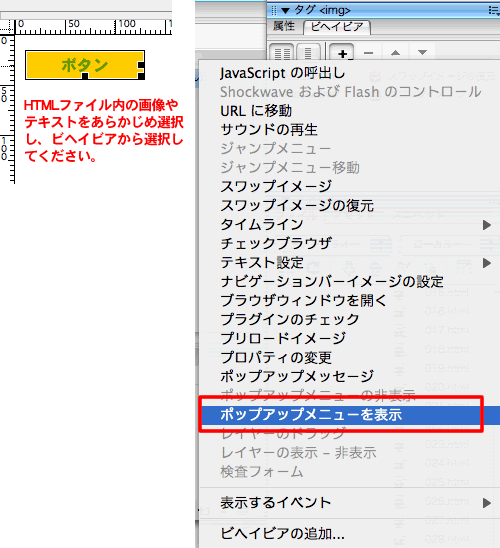
Dreamweaverでゴォ ポップアップメニューを作成する



第1回 モーダルウィンドウの作り方 Html5 Css Javascript Php 優しいphpとhtml5
画像をクリックしてポップアップ表示する方法 公開日:18年09月03日 更新日:18年09月03日 HTML・CSS基本やコツ こんにちは。 ビータイズのWeb職人まいたけです。 今回は、なんとCSSだけで簡単にポップアップを表示する方法をご紹介します。 JavascriptやCSSのプラグインも不要なので、環境を選ばずサクサク利用できます。 少しだけ難易度が高いですが、い 3 なんでもポップアップしてくれるモーダルウィンドウ系jQueryプラグインの使い方第2弾は Modaal です。 前回サンプル付きでをご紹介したMagnific Popupと比較しつつ解説していきます。 Modaalとは Modaalの基本的な使い方 画像(gallery)形式のポップアップ ポップアッププログラムのサンプル ID名「popup」で囲われたブロックが、ポップアップで表示される領域です。 今回は画像1枚のみ表示するサンプルプログラムですが、テキストやボタン、デザインを整えたHTMLブロックも表示することができます。 HTML CSS javascript




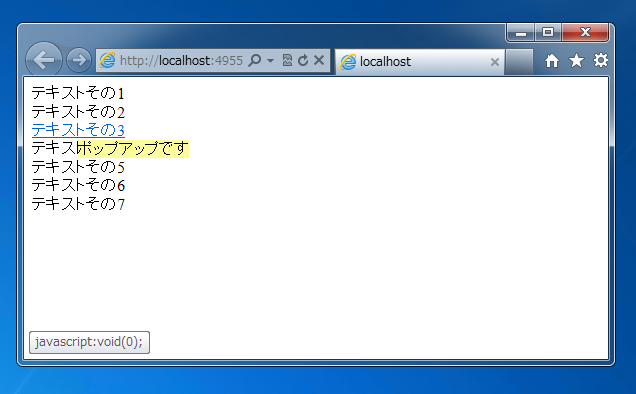
Javascript マウスオーバーしたときにポップアップでリスト表示するコードを共有したい ツールチップ




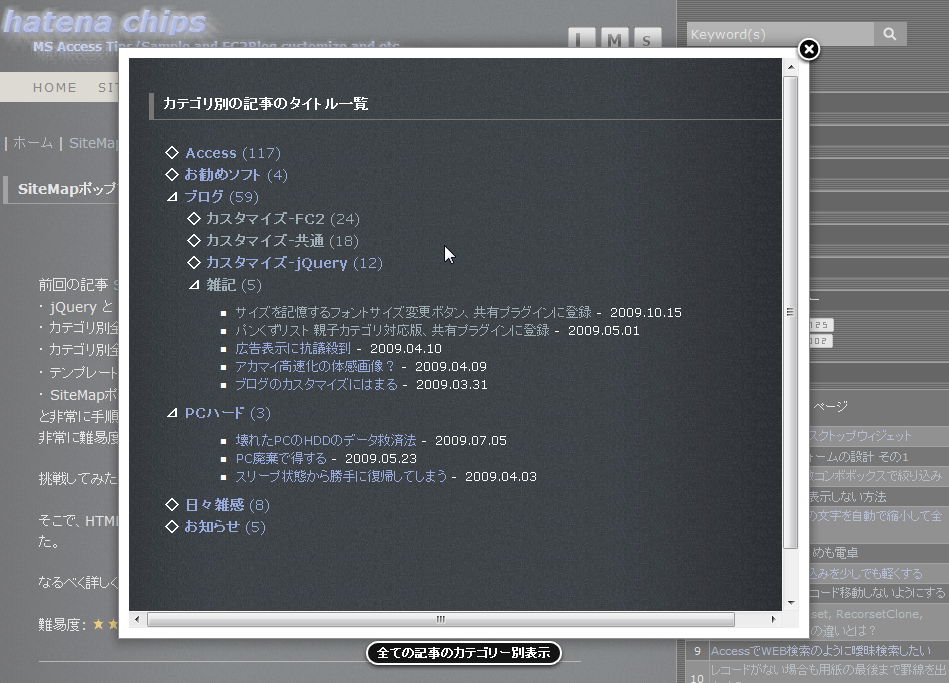
Sitemapポップアップ表示 初級向け導入法 Hatena Chips
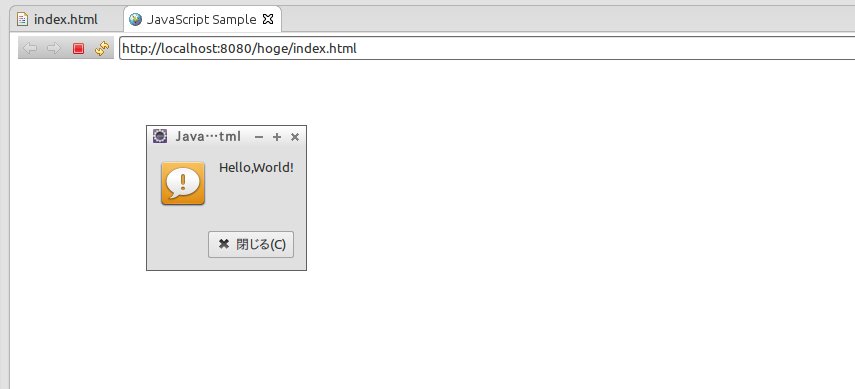
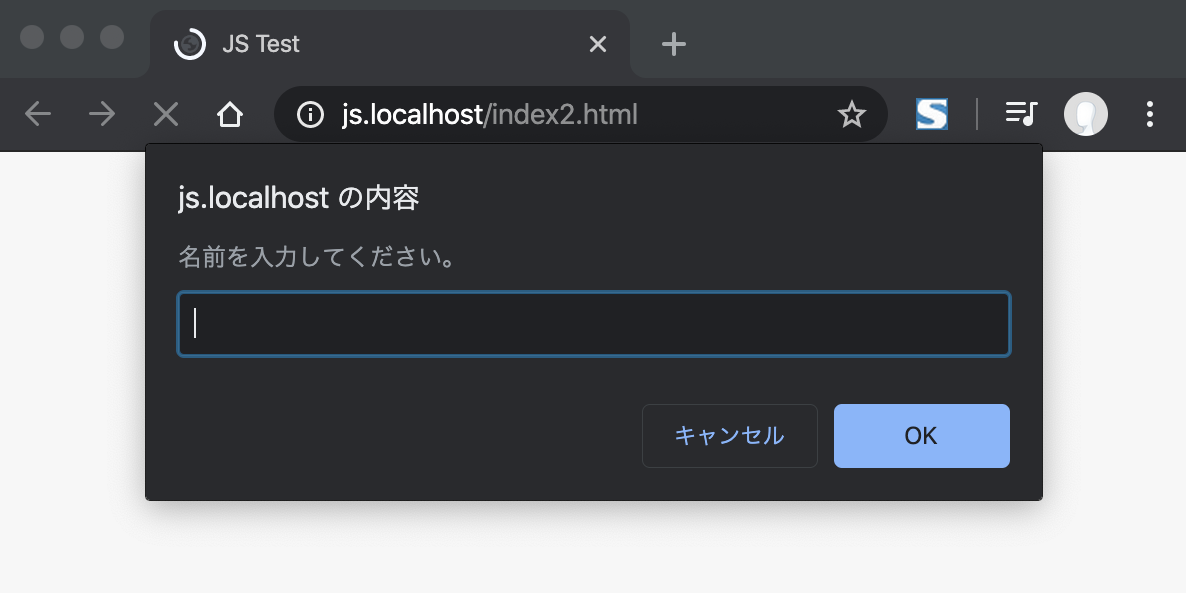
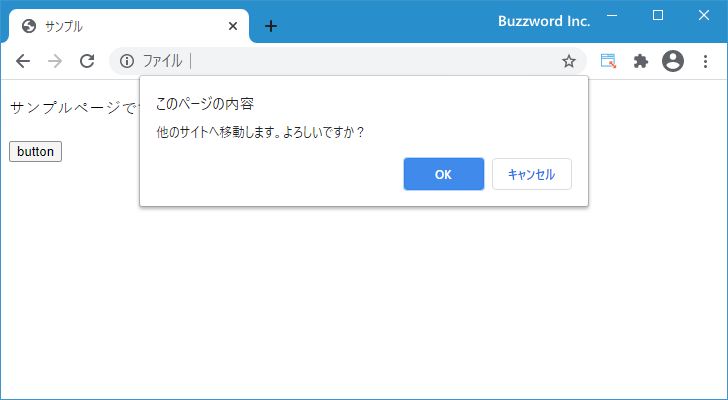
ダイアログ(ポップアップ) ここに書いているのは、新しいhtmlを{普通に/モードレスダイアログ / で/モーダルダイアログで}開く方法 。 単純なメッセージ表示や文字の入力は別の命令を使う。Javascript 確認 php ポップアップ html 送信ボタンが ユーザーが選択できるようにするという私の考えを裏付けていますjavascriptイベントがトリガーされない場合でも、どこに残っていたかを示JavaScriptのサンプル 確認ダイアログを表示するスクリプトです。 OK ボタンと キャンセル ボタンが付いたダイアログが表示されます。




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




テキストをポップアップで表示できるプラグイン Featherlight Js ウェブラボ 株 スタッフブログ
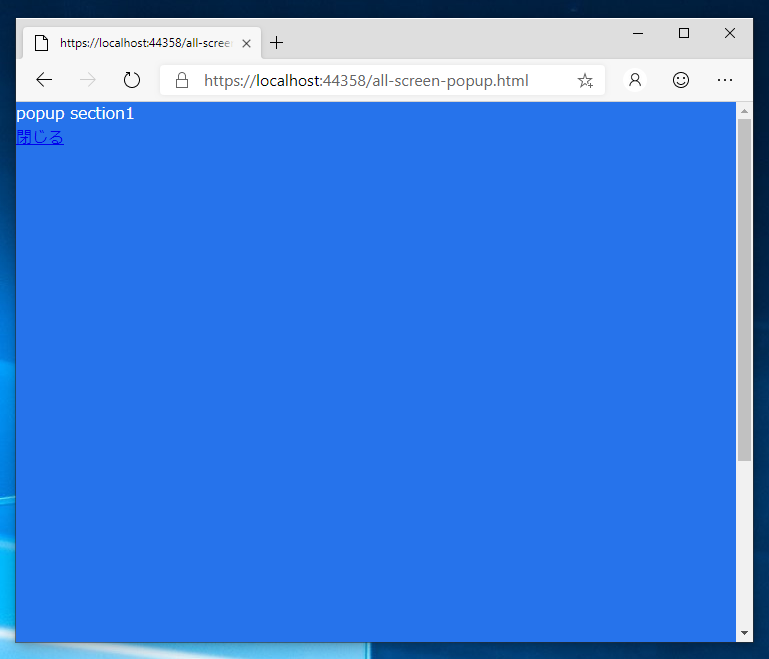
18年5月25日 19年6月12日 CSS, CSSデザイン, CSSアニメーション CSSだけでマウスホバー時にバルーンポップアップを表示するサンプルです 目次 1 マウスホバー時にバルーンポップアップ 2 マウスホバー時にバルーンポップアップ2新しい画面をポップアップ表示するには HTMLコンテンツ上のAタグより新しい画面をポップアップ表示が可能です。 現在のページから新たにWebViewを開くことが出来ます。 新しいページを開く際、パラメータにlaunch_webview=yesを付けてください。 上記の例はポップアップからの親ウィンドウへのアクセスも windowopener が使える。 案3 メインページ内の div タグに予めポップアップ要素を設定しておき、css の display プロパティで表示を切り替える。 既存実装をそのまま流用することはできず、大幅な変更が必要に




Javascript を用いたポップアップの例



Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて
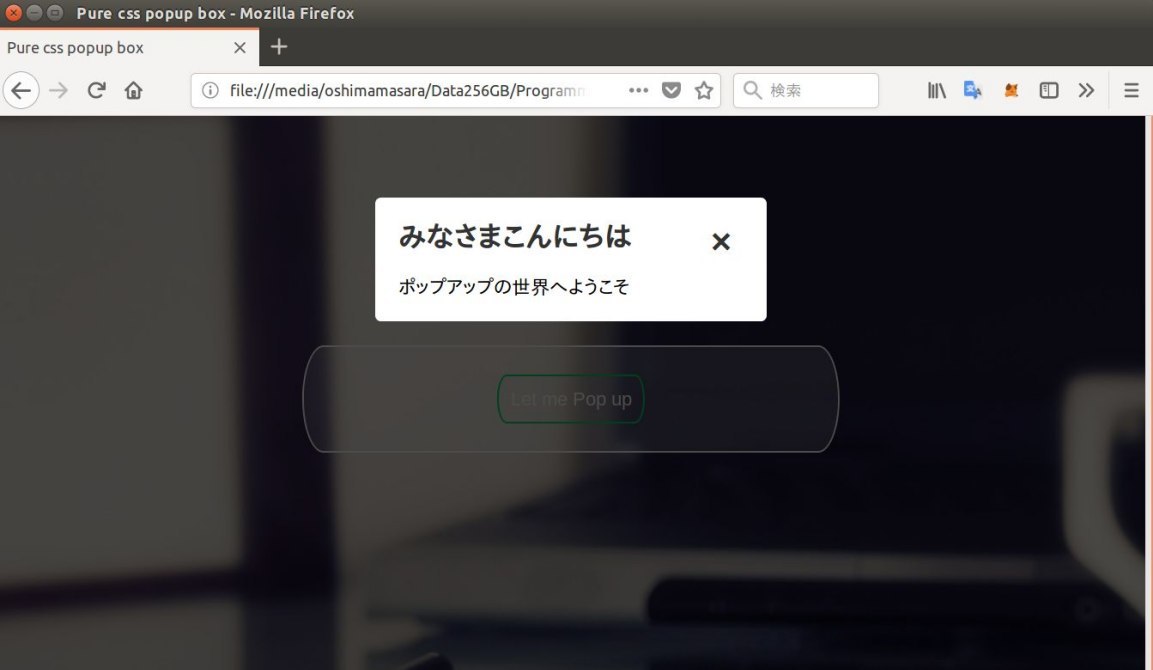
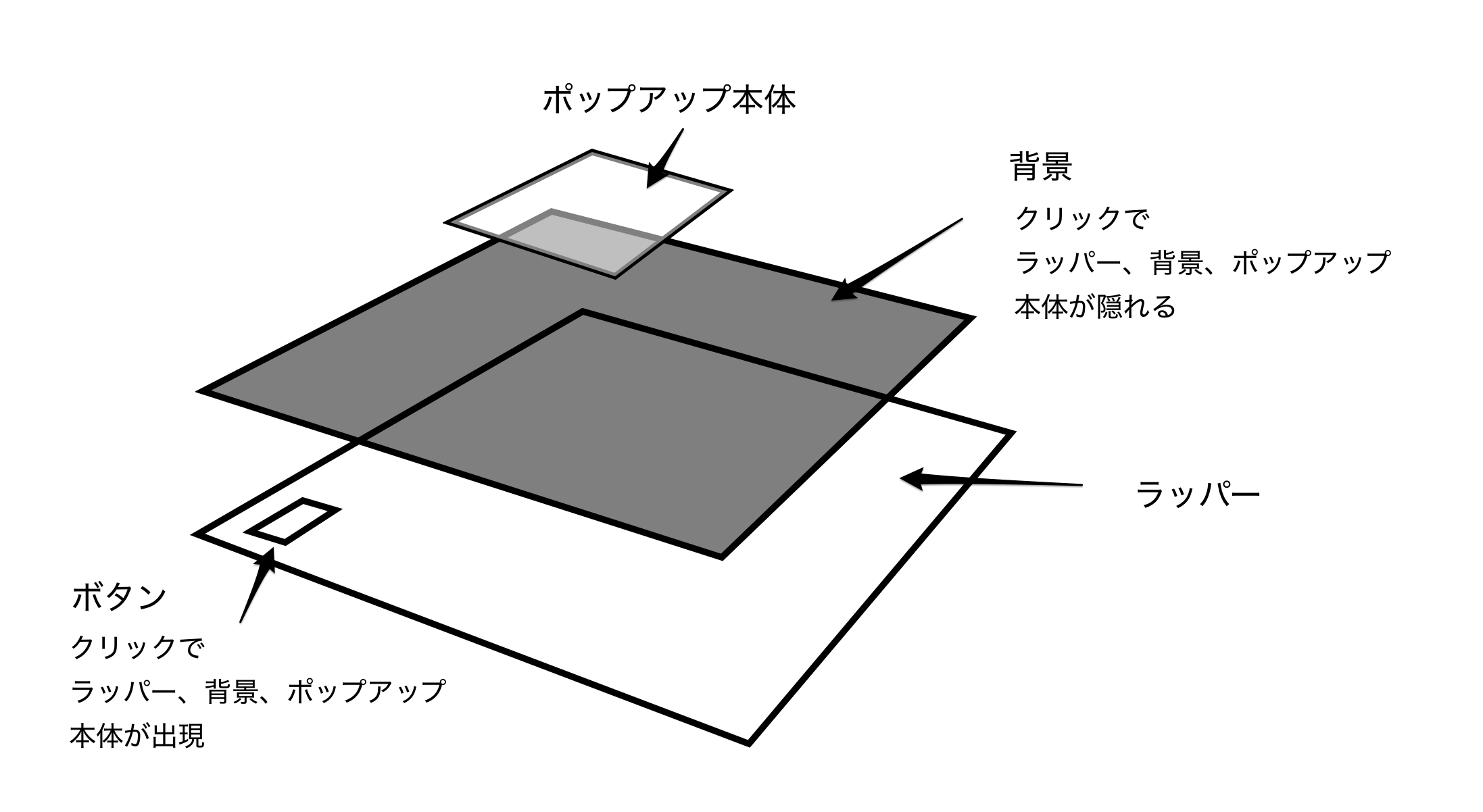
ポップアップというと JavaScript を連想しますが、CSSでも実装可能です。JavaScriptに比べると柔らかい印象のポップアップを表示でき、ワンカラムのレスポンシブを意識したデザインの時に検討したいですね。 PopUp using CSS Popup CSS modal;// // エレメントに文字列をセットして、テキストノードを構築する関数 // function ElementSetTextContent (element,str){ if(element textContent!== undefined){ element textContent = str;BtnaddEventListener('click', function() { prompt('名前を入力してください', '例:佐藤');




初心者でも分かる モーダルウィンドウの作り方




Jquery ヘルプメッセージをポップアップして表示する方法 Code Business
Click イベントはマウスのカーソルが要素の上にある状態で、マウスが押されたあとで離された時に発生するイベントです。 onclick 属性または onclick プロパティに対してイベントハンドラを設定したり、 addEventListener メソッドの引数として click を指定してイベントリスナーを登録できます。} } // // ポップアップ用エレメントを作成 // var element_popup = documentcreateElement("div");} if(element innerText!== undefined){ element innerText = str;




よくjavascriptで実装されるものをhtml Cssのみで実装してみた 吉川ウェブ




ポップアップを爆速作成 Sweetalert2を解説 Javascript Ui S Blog
JavaScript 画像を手軽にポップアップで拡大表示させることができるjavaScriptのライブラリを紹介します。 一般的にこのような仕組みのことを「 ライトボックス 」と読んだりします。 この記事ではMITライセンスでサクッと導入できるライトボックスの カテゴリー ここにgoogle Adsenseが入ります。 こんにちは、ウェブラボクリエイターズメモです。 今回は、テキストもポップアップで表示できるlightboxを実装するプラグイン「Featherlightjs」を紹介します。 画像だけではなく、テキストやリンクなど、幅広いコンテンツをポップアップとして表示したい場合に活躍してくれるプラグインです。 デモページはこちら




2 3 Javascriptでパスワード認証を設定 簡単な閲覧制限 ホームページ作成 All About




Javascript を用いたポップアップの例




Javascript Alertメソッドの使い方 3分で学ぶアラート ポップアップ 表示 ビズドットオンライン




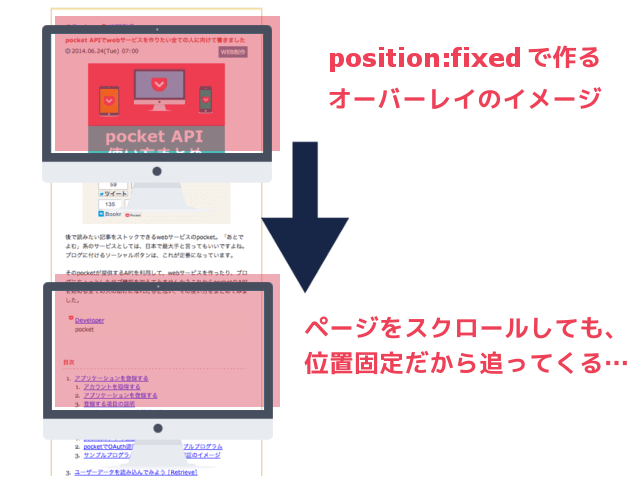
マウスオーバーとオーバーレイのポップアップウィンドウ ここつぶ



画像だけでなく Html要素をポップアップ表示するjqueryプラグイン Colorbox Web制作の解決策faqブログ




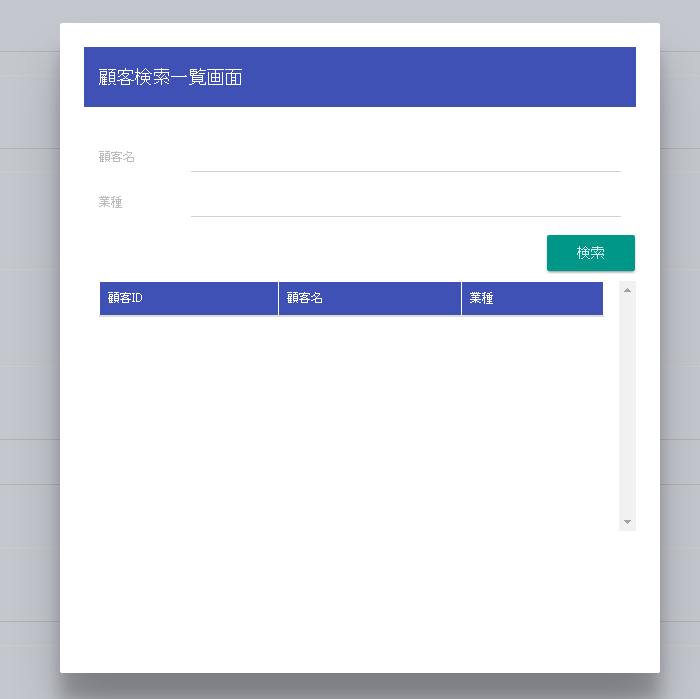
ポップアップ ポップアップ Wijmoの使い方 Wijmo ウィジモ ヘルプ Developer Tools 開発支援ツール グレープシティ株式会社



Html リンク 別ウィンドウ ポップアップ




初心者でも分かる モーダルウィンドウの作り方




ポップアップ Mozilla Mdn



1




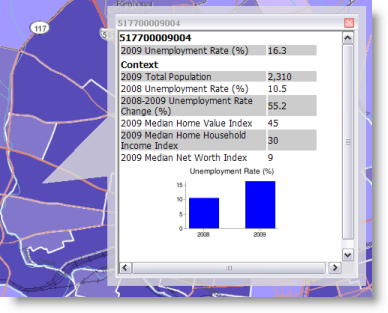
Htmlポップアップ 用語集とgisの使い方 株式会社パスコ




2 3 7 ポップアップ画面の作成 Nablarch 5u ドキュメント




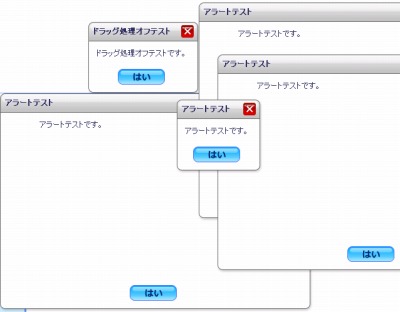
Ie6対応 Javascriptの擬似alertを作る 技術活用 システム開発ブログ システム開発のアイロベックス 東京都中央区の業務システム開発会社




Javascript入門 Alert アラート メッセージはこれで完璧 使い方を総まとめ 侍エンジニアブログ



Javascriptでポップアップwindowのリンク設置 Accelerate Utilities




モーダルウィンドウ アクセス時に開くやつ Uta Mini Note




よく使うjqueryプラグイン Magnific Popup Takblog




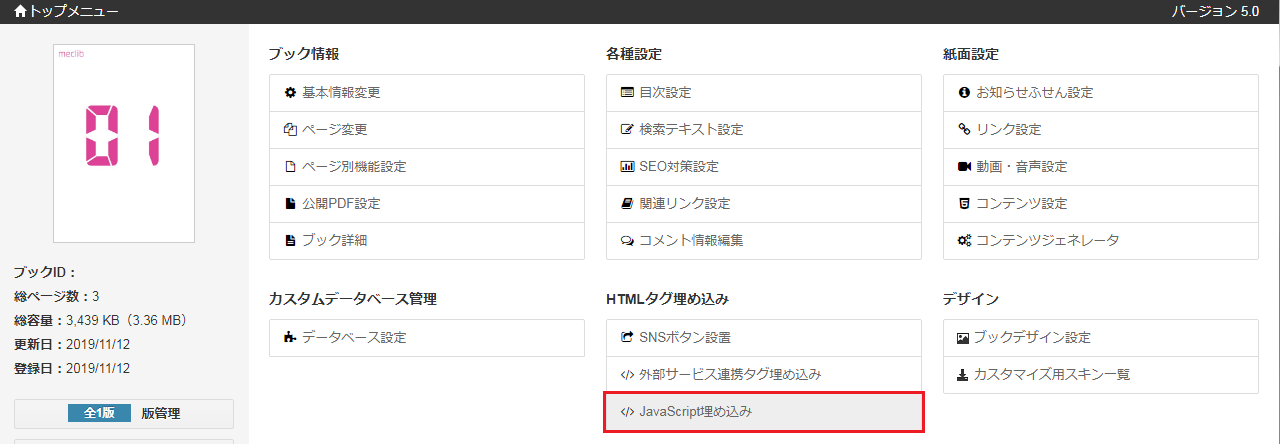
Javascript埋め込み機能の設定方法 デジタルブック作成システムmeclib メクリブ




超シンプル ポップアップをhtmlとcssだけで実装する 株式会社リラクス




初心者でも分かる モーダルウィンドウの作り方




Javascriptとは まーくんのアフィリエイト学校




ポップアップ ドラッグして移動 Wijmoの使い方 Wijmo ウィジモ ヘルプ Developer Tools 開発支援ツール グレープシティ株式会社



Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Javascript ポップアップを自前で作ろう Html Qiita




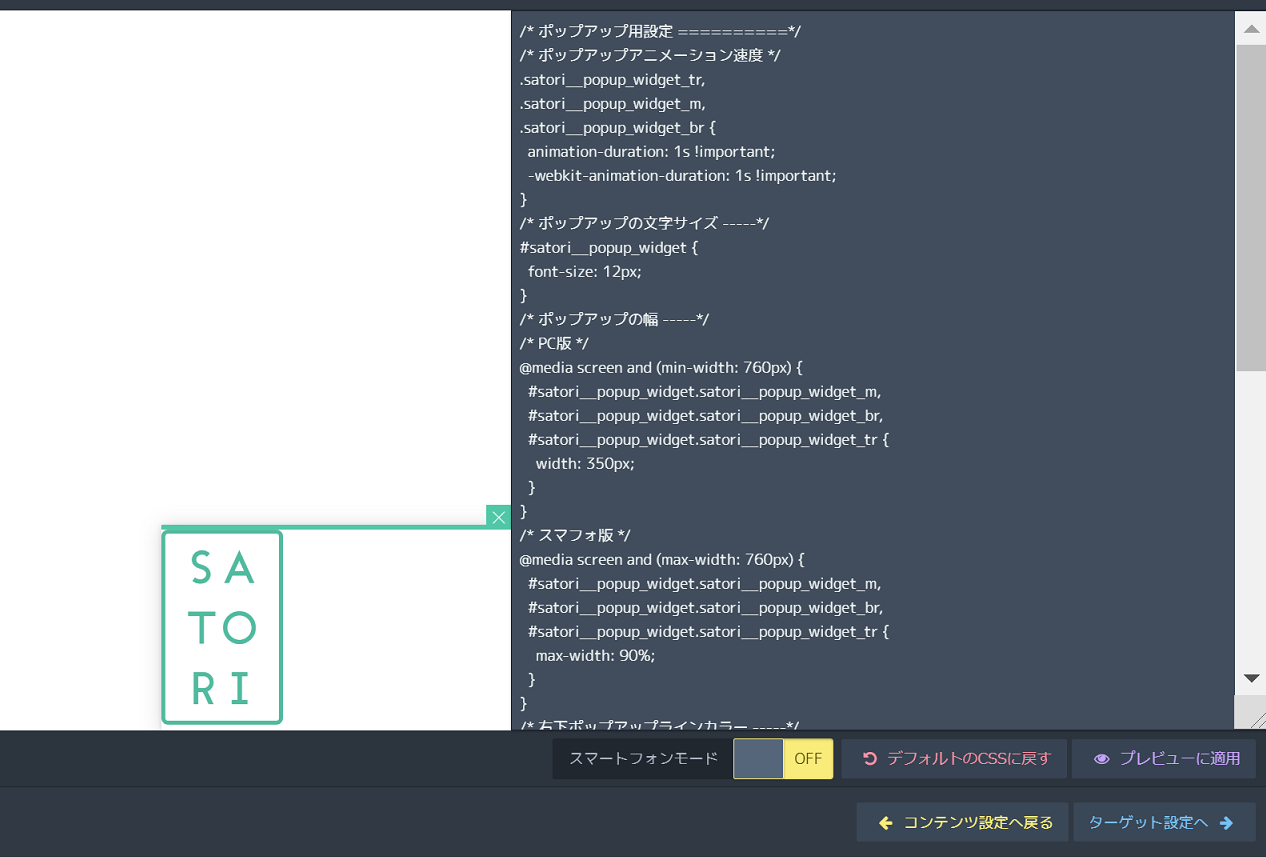
Htmlパーツ について Satoriサポートセンター




テキスト入力欄を作る Graycode Javascript



ポップアップ拡大画像 プラグインツールを使わずに作成



ページアクセス時ポップアップ表示で はい Or いいえ を選択する Jquery Modal ウィンドウ Web屋になる為の知識と技術 Web屋の知識と技術ブログ




Javascriptでpromptを使って情報を受け取る方法 初心者向け Techacademyマガジン




Modaal 画像 動画 Htmlなんでもポップアップしてくれるモーダル系jqueryプラグインの使い方




Javascriptでポップアップを表示する方法を解説 Qumeruマガジン




Javascript マウスオーバーしたときにポップアップでリスト表示するコードを共有したい ツールチップ




Jquery 初回アクセス時のみモーダル ポップアップ ウィンドウを開く方法 Gokan Design Studio




Javascript ポップアップウィンドウを作る ねっとぱんだ プログラミング勉強ブログ




Jquery ヘルプメッセージをポップアップして表示する方法 Code Business




Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン




Javascriptとcssでポップアップを作る基本のプログラム




初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus




メールフォームのポップアップ表示 Hatena Chips




スワイプ対応の画像ポップアップを実装できるjavascriptプラグイン Baguettebox Js Wordpressでの使い方



Firefoxでjavascriptのポップアップ Window Open で Object Window が表示される場合 Anote




Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig




オプション 離脱防止ポップアップ管理 Ecforce Faq



Jquery でフォームを簡単に Ajax に対応させてしまう Jquery Form Plugin が凄く便利 ウェブル




ページ全体にポップアップ表示する Jquery Ipentec




Html編 ブラウザにお知らせを表示して自動的に消えるトーストを作る ゆうそうとitブログ




ページ全体にポップアップ表示する Javascript Ipentec




Javascript ある投稿を削除する際にポップアップウィンドウを表示させて確認してから削除する Sotto Note




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus




ポップアップを背景クリックで閉じるシンプルな方法 Qiita




Firefoxでjavascriptのポップアップ Window Open で Object Window が表示される場合 Anote



1




Lightgallery Jsの使い方 モーダル ポップアップを簡単設置 Jquery不要




これなら簡単 Javascriptでポップアップ表示 入力する方法を解説 侍エンジニアブログ




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus




Phpのポップアップは意外と簡単 サンプルつき解説 侍エンジニアブログ




モーダルポップアップの入力フィールドへの値の割り当て




Dreamweaver ポップアップウインドウ バンフートレーニングスクール スタッフ ブログ




Javascript ダイアログを表示する Window Alert Window Prompt Window Confirm




Jqueryで領域外クリック時にポップアップを閉じる機能を実装する方法




シンプルなポップアップを表示する Javascript Ipentec



Yuiのjavascriptカレンダーを日本語化 ポップアップ対応 祝日も表示 Yahho Calendar ゼロと無限の間に




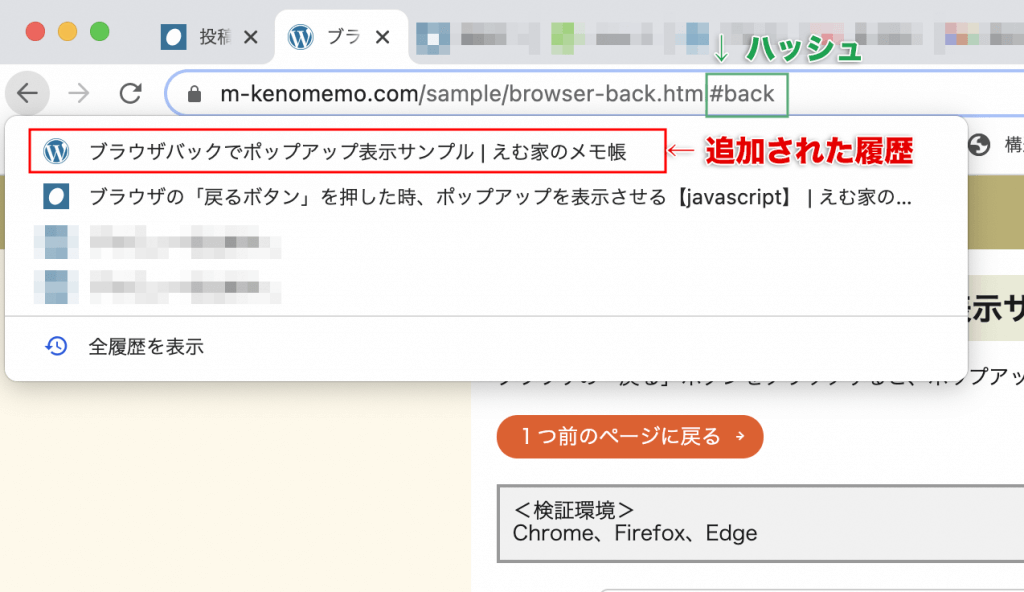
ブラウザの 戻るボタン を押した時 ポップアップを表示させる 離脱防止 Javascript えむ家のメモ帳




Javascript Html ポップアップウィンドウについて Teratail




Youtube動画や画像をポップアップ表示できるjqueryプラグイン Lity Techmemo



System Practice D 14 Javascript Exercise




ポップアップを背景クリックで閉じるシンプルな方法 Qiita




フィーチャ レイヤーに関する Html ポップアップ プロパティを設定 ヘルプ Arcgis For Desktop




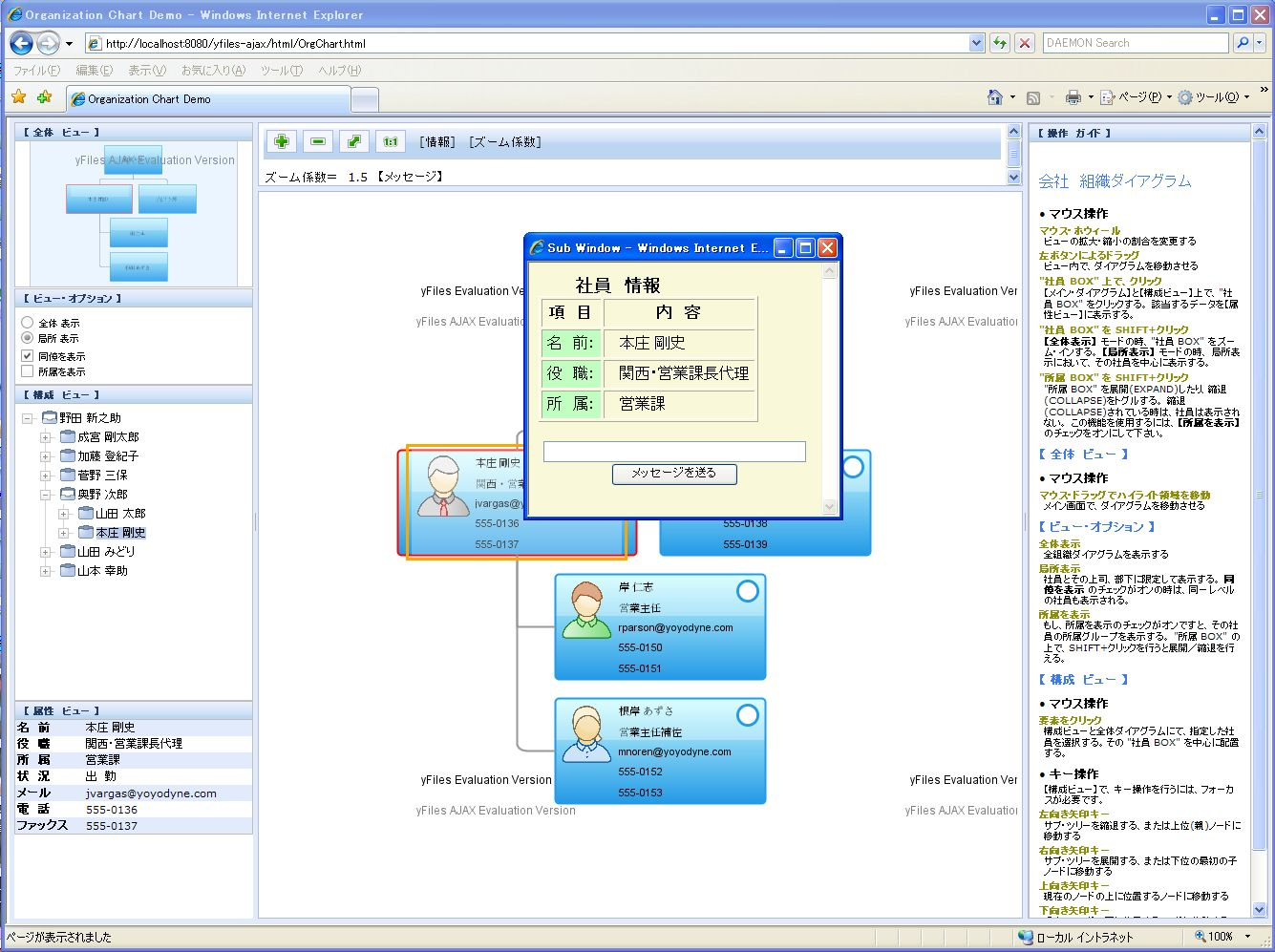
Yfiles ヒューリンクス




ページ全体にポップアップ表示する Javascript Ipentec




Htmlページの画像をクリックしたら拡大 ポップアップウィンドウで表示させる方法 Webcamp Media




Js不要 コピペで1分 Cssだけで作るポップアップメニュー S Design Labo




Jquery を使ったフローティングポップアップ Pc Casey Jp




Javascript Javascriptでポップアップが閉じられない Teratail




Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン




モーダルウィンドウとは 使用が適したケースとデメリットを理解しよう




Jqueryでシンプルなポップアップを実装する もぐブログ



Css Js Cssとjavascriptだけで簡単に吹き出し型のポップアップを実装する方法 16bit



1




Javascript埋め込み機能の設定方法 デジタルブック作成システムmeclib メクリブ




Javascript入門 Window Open で新規タブやウィンドウを開く方法 侍エンジニアブログ




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど




アラートメッセージを表示する Graycode Javascript




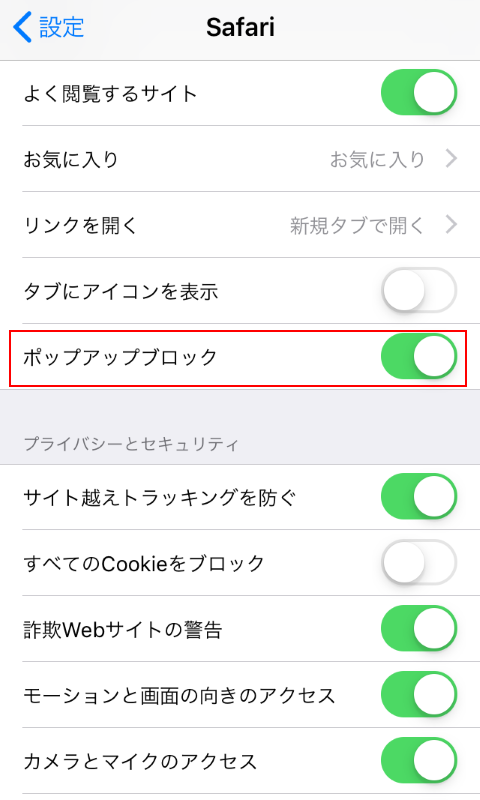
Ios Safari で Window Open のポップアップウィンドウを開くようにする まだプログラマーですが何か




Jquery 初回アクセス時のみポップアップ表示 Jquery Cookie Js使用 Liot Blog




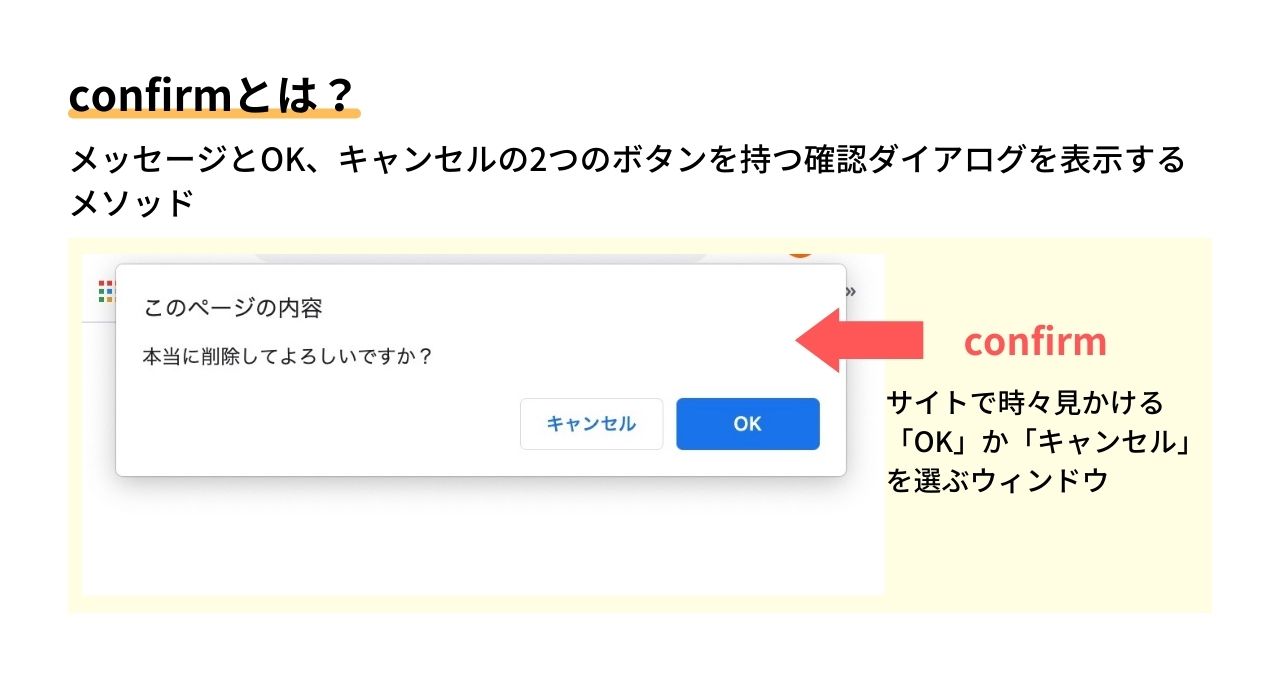
Javascript Confirmで確認ダイアログを表示する方法 ウェブカツ公式blog




Js さまざまなdom要素にツールチップを表示するスクリプト Bubble Popup コリス



0 件のコメント:
コメントを投稿